QuantCDN delivers the Drupal Steward Dashboard
QuantCDN was selected to build the Drupal Steward product for the Drupal Association. Drupal Steward provides preemptive protection for your Drupal sites for additional peace of mind.
The Alert editor feature in the Quant Dashboard lets you create a sitewide alert that is displayed on each page of your website. Alerts are great for news, announcements, and other time-sensitive information.
Website alerts are great for conveying important information to your users quickly. The Quant Dashboard provides a simple editor for creating sitewide banner alerts that show on web page of your site. In this post, we’ll discuss why you might want to use a sitewide alert and how to add one within the Dashboard.

Quant alert on top of Drupal Umami demo site
A sitewide alert or banner alert is a message shown on every page of a website to communicate urgent or time-sensitive information to the site’s visitors. Usually, these alerts are displayed at the top of the page and have bright or eye-catching colors or icons to set them apart from the rest of the design and draw attention to the alert message. For better readability, it’s also good to keep alert messages clear and concise and link off to additional information as needed.
Sitewide alerts are useful for many situations. Often they are used to notify website users of important news and announcements, but you can use them for anything that you want to be displayed on the top of every web page. Some examples include:
The Quant Dashboard has many features available to you. The Alert editor feature lets you create a sitewide banner alert that will be displayed on every page of your website. You can also customize your alert so it works with your site’s look-and-feel while still drawing the user’s attention to the alert message.
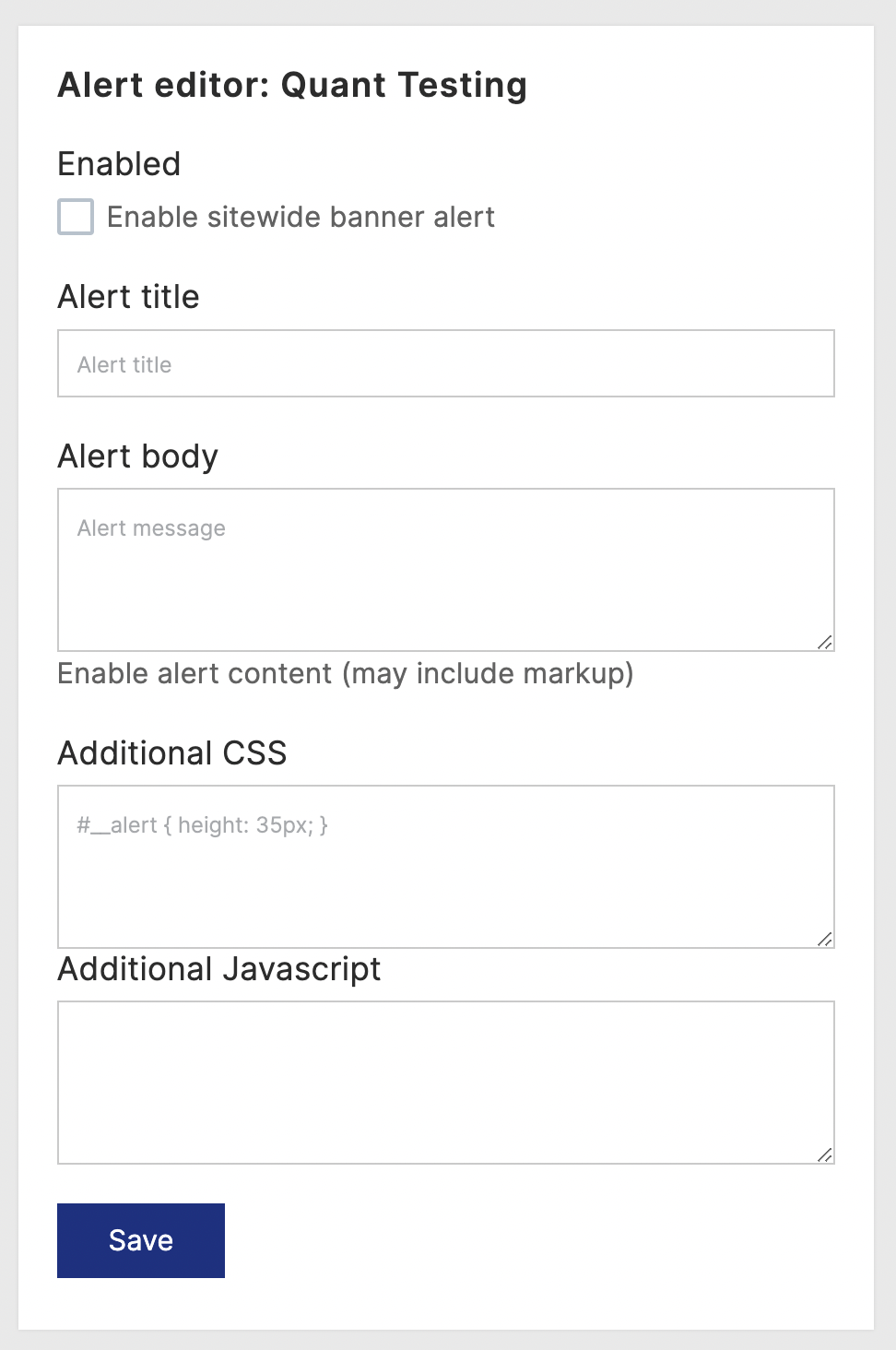
In the Dashboard navigation, click on “Alert editor” towards the bottom of the page. You’ll end up with a form like below. A non-technical user can add the Alert title and body information but the site's web developer will need to provide any CSS or JavaScript if needed. Note that you will probably need to purge the Quant cache after saving your alert.

Quant Alert editor form
Enabled: You can toggle the alert on and off as needed. You can leave the rest of the fields filled in and disable the alert in case you want to use the alert later or reuse part of it.
Alert title: Shown above the alert body text in larger font. It’s good to be clear and concise. Markup is not allowed. The title is optional, but it’s expected you will use the title and/or the body.
Alert body: Main message text shown below the title. It’s good to be clear and concise and link off to additional information if necessary. HTML markup is allowed. The body is optional, but it’s expected you will use the title and/or the body. Work with your web developer if you will be doing more complicated markup to go along with the CSS and/or JavaScript.
Additional CSS: Inline CSS for styling your alert if needed. This is optional. Work with your web developer to get this. We’ll have a follow-up post soon outlining how to override the default alert styling.
Additional JavaScript: Inline JavaScript for your alert if needed. This is optional. Work with your web developer to get this.
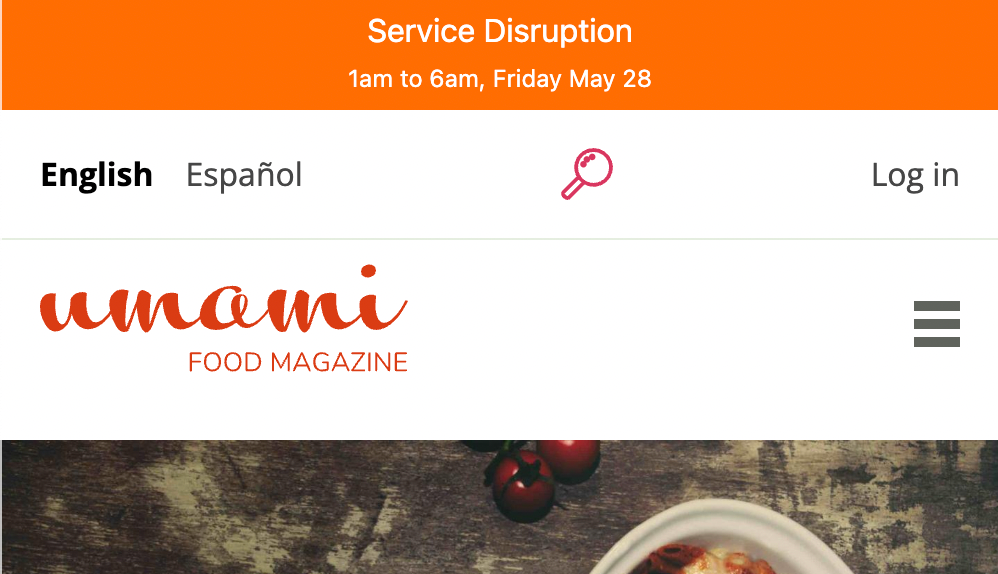
By default, you’ll get white text on an orange background. This is easy to override with the Additional CSS field. We’ll follow up soon with another blog post showing how to do this.

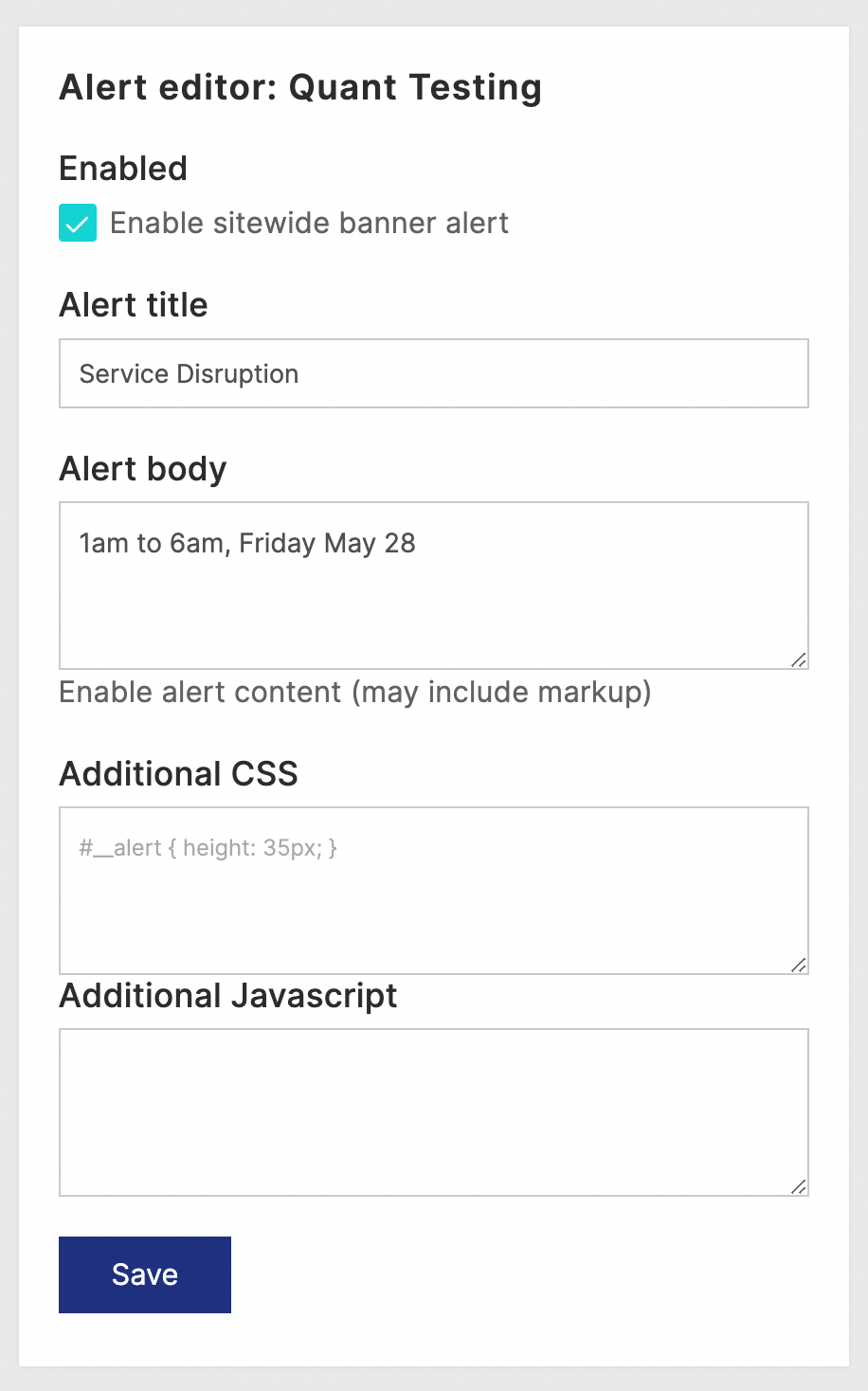
Quant Alert editor form with title and body filled in

Quant alert on top of Drupal Umami demo site using default styling
If you have any questions or have suggestions for making the Alerts editor feature more useful, contact us and let’s talk!
Quant is a global static edge; a CDN combined with static web hosting. We provide solutions to help make WordPress and Drupal sites static, as well as support for all popular static site generators.

QuantCDN was selected to build the Drupal Steward product for the Drupal Association. Drupal Steward provides preemptive protection for your Drupal sites for additional peace of mind.

Quant Changelog for June 2021: Check out our latest features and updates for the Quant platform, integrations, documentation, and blogs.

Quant Search provides an easy way to add faceted Algolia search to your static websites. This step-by-step guide shows you how to add Quant Search to a static version of your site for the best of static and search.
Complete trial with CDN, WAF, Crawler, static integration and support.
Cancel anytime.